HTTPS Everywhere
“HTTPS Everywhere” is an increasingly popular trend among websites which gives added security, speed and SEO benefits. In August 2014, Google announced that it would be adjusting it’s search engine ranking algorithm to benefit HTTPS only sites, this was one of the key announcements that started the trend of sites going HTTPS everywhere. There’s also been numerous leaks and blog posts talking about the NSA & GCHQ intercepting communications to and from insecure HTTP sites.
In the past, one of reasons websites weren’t HTTPS everywhere was due to the added latency from the overhead of the HTTPS connection. With a slow internet connection and slower servers by todays standard this caused the sites to become sluggish which obviously isn’t great from a user experience point of view. Now that bandwidth and server performance has improved, the overhead is negligible, there have also been improvements such as SPDY and HTTP/2 which can drastically improve a websites performance over HTTPS, we will be covering how these work in future blog posts.
There are a few steps you can do to get your website running HTTPS everywhere:
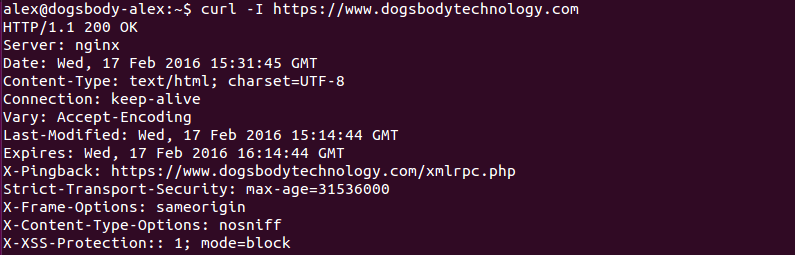
- Redirecting all HTTP requests to HTTPS; this can be done in your apache or nginx configuration and will tell web browsers that any request they make for content over HTTP should be redirected to the HTTPS equivalent URL. Ideally you would use a 301 (permanent) redirect for this, redirecting HTTP requests to HTTPS is something we do for the Dogsbody Technology site.
- Add the HSTS (HTTP Strict Transport Security) header to your website; again this is done in your apache or nginx configuration. This header tells browsers that it should only access the website over HTTPS, the browser will make sure not to request HTTP pages until the “max-age” time is reached (how long the browser should cache the HSTS setting for). There is also an option “includeSubdomains” which tells the browser any subdomain on for the site should also be served over HTTPS, you should be careful when setting this if you have any subdomains that won’t work over HTTPS. We don’t include subdomains in our HSTS settings as we have a few subdomains out of our control that can’t be served over HTTPS.
- The last thing you should do, only if you have the “includeSubdomains” setting mentioned above is add your website to the HSTS preload list. The HSTS preload list is a list of domains included by browsers that will serve over HTTPS by default without having to perform an initial HTTP request to the website. For this to work you will also need an additional “preload” option specified in your web servers HSTS configuration. You can submit your site to the HSTS preload list here.
Another good option is the HTTPS Everywhere browser plugin from the EFF, it works to achieve the same result as using HSTS preload and act as a list of rules browsers should follow for websites. It allows a finer grain control than HSTS and is perfect for domains like ours where we can’t include every subdomain, you can write your own ruleset for the plugin and do a git pull request to get your website in the next release they do. You can see our pull request where we added the rules for dogsbodytechnology.com & dogsbodyhosting.net and some specific subdomains.
Once you’ve done all of the above steps you can be pretty happy that your site is HTTPS everywhere, and the majority of all traffic to your website will be served over HTTPS (some older browsers don’t support the HSTS header).
If you think going HTTPS everywhere is the next step for you be sure to get in contact with us and we can help you achieve that!










Trackbacks & Pingbacks
[…] cases, you’ll have to support HTTPS in order to reap the benefits that HTTP/2 provides, but you should really be using HTTPS by now anyway, so this is not too big a […]
[…] cases, you’ll have to support HTTPS in order to reap the benefits that HTTP/2 provides, but you should really be using HTTPS by now anyway, so this is not too big a […]
Leave a Reply
Want to join the discussion?Feel free to contribute!