Alternative Map for WordPress
On 11th June 2018 Google made a massive change to its Google Maps API that has now broken a lot of websites that contain maps. Whilst you can fix this by getting a Google Maps API key and giving them a mandatory credit card to charge you if you go above their free band, a lot of people don’t want to do this and are looking for alternatives.
This guide is how to set up a basic alternative in WordPress which doesn’t require a google account or entering credit card details to use the service.
Please note there are many Map Plugins for WordPress out there – this is not a recommendation but the easiest one we could find that worked and fitted our criteria. We are not web developers, this article is to help our smaller hosting customers set up new maps on their website(s).
Install instructions
- Once logged into your website, install and activate the Plugin Leaflet Map. Once activated it will appear in the left hand menu.
- Go to Leaflet Map – Shortcode Helper and use the Map to position your marker pin (marked Drag Me) to your location.
- Copy both the Interactive Shortcodes – Map Shortcode and Marker Shortcode
(I’d advise putting them in a text document so they are accessible as the map resets as soon as you leave the page). Example Shortcode only – DO NOT use these shortcodes
Map Shortcode
[leaflet-map lat=51.278722859212216 lng=-0.7769823074340821 zoom=14]
Marker Shortcode
[leaflet-marker lat=51.27931344408708 lng=-0.7895135879516603] - These short code can now be entered onto a Page, Post or in a Text widget (Appearance – Widgets) and a map will be active .
- You can edit the zoom number as you see fit.
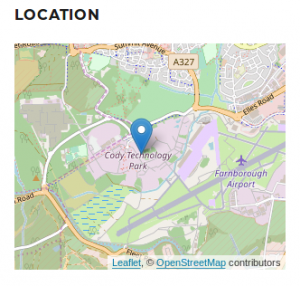
[leaflet-map lat=51.278722859212216 lng=-0.7769823074340821 zoom=11]
The above will give you a simple map with a marker pin at your location.
Added Features
You can add a number of features. Below we help set up the two we feel are useful.
Adding text to your marker pin
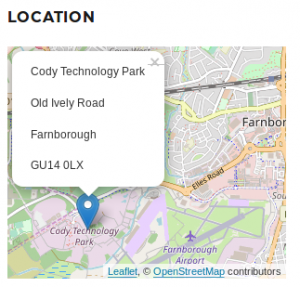
To add text to your marker pin as per the example above you need to edit the code in your Marker Shortcode on your page, post or widget.
Simply insert the text you wish to display to the end of your leaflet-marker code and add [/leaflet-marker] at the end of the text.
Example below:
[leaflet-marker lat=51.27931344408708 lng=-0.7895135879516603]Cody Technology Park
Old Ively Road
Farnborough
GU14 0LX[/leaflet-marker]
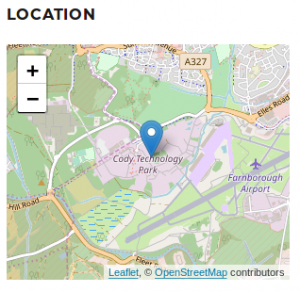
Adding zoom buttons to your map
To add zoom buttons you need to edit the code in your Map Shortcode on your page, post or widget.
Previously your Map sortcode looked like this:
[leaflet-map lat=51.278722859212216 lng=-0.7769823074340821 zoom=14]
Below is the code you need to add.
[leaflet-map lat=51.278722859212216 lng=-0.7769823074340821 zoom=14 zoomcontrol=1]
Always set zoom control to 1.
Again you can edit the zoom= number as you see fit
[leaflet-map lat=51.278722859212216 lng=-0.7769823074340821 zoom=11 zoomcontrol=1]
As with all plugins you need to ensure you keep them updated to the latest version so they do not become a vulnerability to your website.
Hopefully this will help smaller website owners with no web developers to make these changes to their website themselves. If you require help please contact us for a quote.












Leave a Reply
Want to join the discussion?Feel free to contribute!