HTTP/2
HTTP/2 is a fairly new technology, offering significant improvements over its predecessors, whilst remaining backwards compatible with previous web browsers and services. HTTP/2 is only going to get bigger, and it’s certainly not going away any time soon, so here’s some stuff you should know about it.
Before we get too in depth with the advantages of HTTP/2 and the reasons you should be using it, it’s important we understand what HTTP is in the first place, and how it fits into modern internet use.
HTTP stands for Hyper Text Transfer Protocol, and it is one of the main parts of the modern web as we know it. It is a set of rules for how information should be sent and received between systems. Any text, images and media you see and interact with on a standard web page (including this one) would most likely have been sent to you using HTTP.
The downsides of regular ol’ HTTP
HTTP has been around for a long time. This of course is not inherently bad, but HTTP was designed a long time ago, and things have changed a lot since then. HTTP/1.1, which is the version that a very large majority of the modern web uses, was first standardised in 1997, and saw major development before that date too.
That’s 20 years ago now, and in that time the internet has gone from something connecting only large enterprises and government facilities, into a truly global communications utility used daily by billions of people.
The original HTTP/1.1 spec was never designed with this sense of scale and use in mind, and so it has shortcomings in the modern day, resulting in the need for often time-consuming and complex workarounds.
One of the biggest drawbacks of HTTP/1.1 is the need for new connections on every request. This adds overheads, which are amplified due to the large number of assets used on most modern websites, and amplified even further by the additional overhead of negotiating HTTPS connections when loading assets securely.
What is HTTP/2 and what are the advantages?
HTTP/2 is the newest version of HTTP, and was standardised in mid-2015, taking influence from the earlier SPDY protocol, initially designed by Google. HTTP/2 offers significant improvements over previous versions in the following ways
- Server push – the web server running your website can push assets to visitors before they request them, speeding up the overall load times of pages
- Concurrency – all communication can happen via one connection, removing the overhead and complexity of establishing and maintaining multiple connections, which again results in speed improvements
- Dependency specifications – you can now specify which of the items on your page are most important, and make sure the most important ones are dealt with first. This means the content somebody wants to see can be displayed sooner
- Header compression – decreases the amount of data to be transferred by compressing the metadata in messages being sent and received, lowering bandwidth usage and once again decreasing load times
All of these advantages, combined with sites and applications making the most of them, can result in significant improvements in page load speeds, particularly on mobile devices, and a much nicer overall experience on the web.
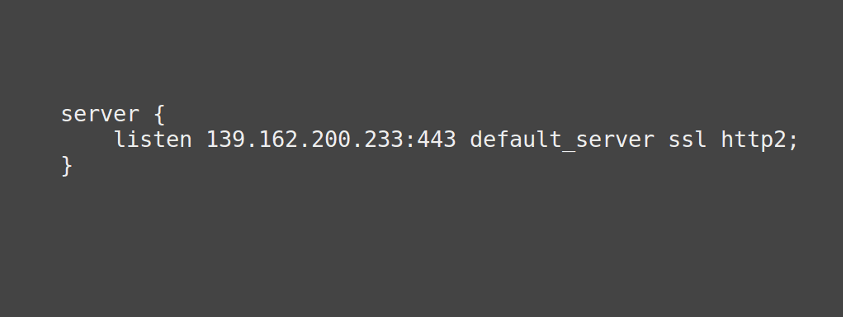
An interesting point on HTTP/2 is that although there is nothing in the RFC that specifies HTTP/2 should only support encrypted connections (using TLS or SSL), some major browsers such as Firefox and Chrome have stated they will not support HTTP/2 over plain-HTTP connections. This means that in a lot of cases, you’ll have to support HTTPS in order to reap the benefits that HTTP/2 provides, but you should really be using HTTPS by now anyway, so this is not too big a deal.
Sound good? We can help!
If HTTP/2 sounds like something you’re interested in, then just get in touch and we’re more than happy to help. We’ve been running HTTP/2 on our website for quite a while now, and we’d love to help you get it running on yours!












Trackbacks & Pingbacks
[…] At this step you can set up all sorts of new cool technologies. If you ever thought HTTPS was slower than HTTP wait until you try HTTP/2.0. […]
Leave a Reply
Want to join the discussion?Feel free to contribute!