Google Chrome to Distrust Symantec SSL Certificates
From 15 Mar 2018 Google Chrome will start distrusting Symantec SSL Certificates.
What is happening and why?
Over the past few years various concerns have been raised regarding Symantec’s process for issuing and revoking SSL certificates. As a result Google Chrome have announced that they will be distrusting SSL certificates issued by Symantec. It is important to note that since Symantec’s root certs are used by other certificate authorities the following will also be affected: Equifax, GeoTrust, RapidSSL, Thawte, and VeriSign.
In order to restore trust in future Symantec issued SSL certificates DigiCert have acquired Symantec SSL. Certificates issued after 1 Dec 2017 will be signed by DigiCert’s managed partner scheme and as such will remain trusted by Google Chrome.
Google are currently planning to distrust Symantec SSL Certificates in two main phases – the release of Chrome 66 and the release of Chrome 70.
How could this affect me?
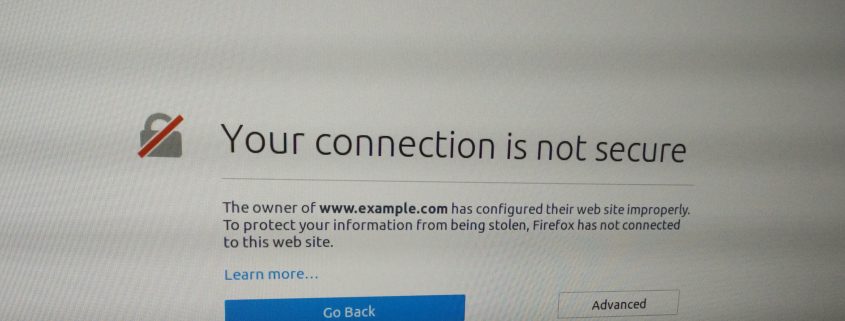
If your site is using an invalid SSL certificate your users will receive a security warning. Since Google Chrome currently makes up over half of the browser market (you can check your analytics as exact percentages vary depending on your industry) it is likely a large proportion of your users will receive errors when visiting your site. Mozilla have announced they will be following suit.
How to check if your site is using an affected cert?
The easiest way to check this is to use Google Chrome developer tools:
- Press F12 to open the developer tools
- In the “Console” tab you will see the a warning if your certificate will be distrusted by a future Chrome release.
What should I do if I am using an affected cert?
- Affected Certificates purchased before 1 Jun 2016 will need to be re-issued before Chrome 66 beta which is planned to be 15 Mar 2018 or Chrome 66 stable which release is planned for 17 Apr 2018
- Affected Certificates purchased before 1 Dec 2017 will be need to be re-issued before Chrome 70 beta which will be roughly 13 Sep 2018 or Chrome 70 stable release which will be roughly 23 Oct 2018.
Your certificate may be going to expire before it is distrusted in Chrome in which case you don’t have anything to worry about since any certificates issued now will remain trusted.
If your certificate will be distrusted by Chrome before you would normally renew it then you will need to have it re-issued luckily this won’t cost you anything except the time it takes you.
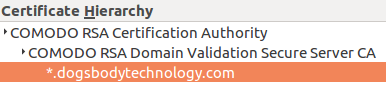
In order to check when your SSL certificate was purchased and when it is valid until you can use the Google Chrome developer tools:
- Press F12 to open the developer tools
- Navigate to the “Security” tab
- Click “View certificate” from here you should be able to see the “Issued On” and “Expires On” dates
If you are one of our customers then you don’t need to worry as we will be contacting you if any of your servers are affected.
If anyone else would like us to check if they are affected or help with the re-issuance process contact us.
Feature image – “Security Broken” by DennisM2 is licensed under CC0 1.0 Universal (CC0 1.0)